3dconvert-viewer.js SDK API使用指南

概述
3dconvert-viewer.js SDK 是3dconvert平台提供的3D模型web端预览组件。
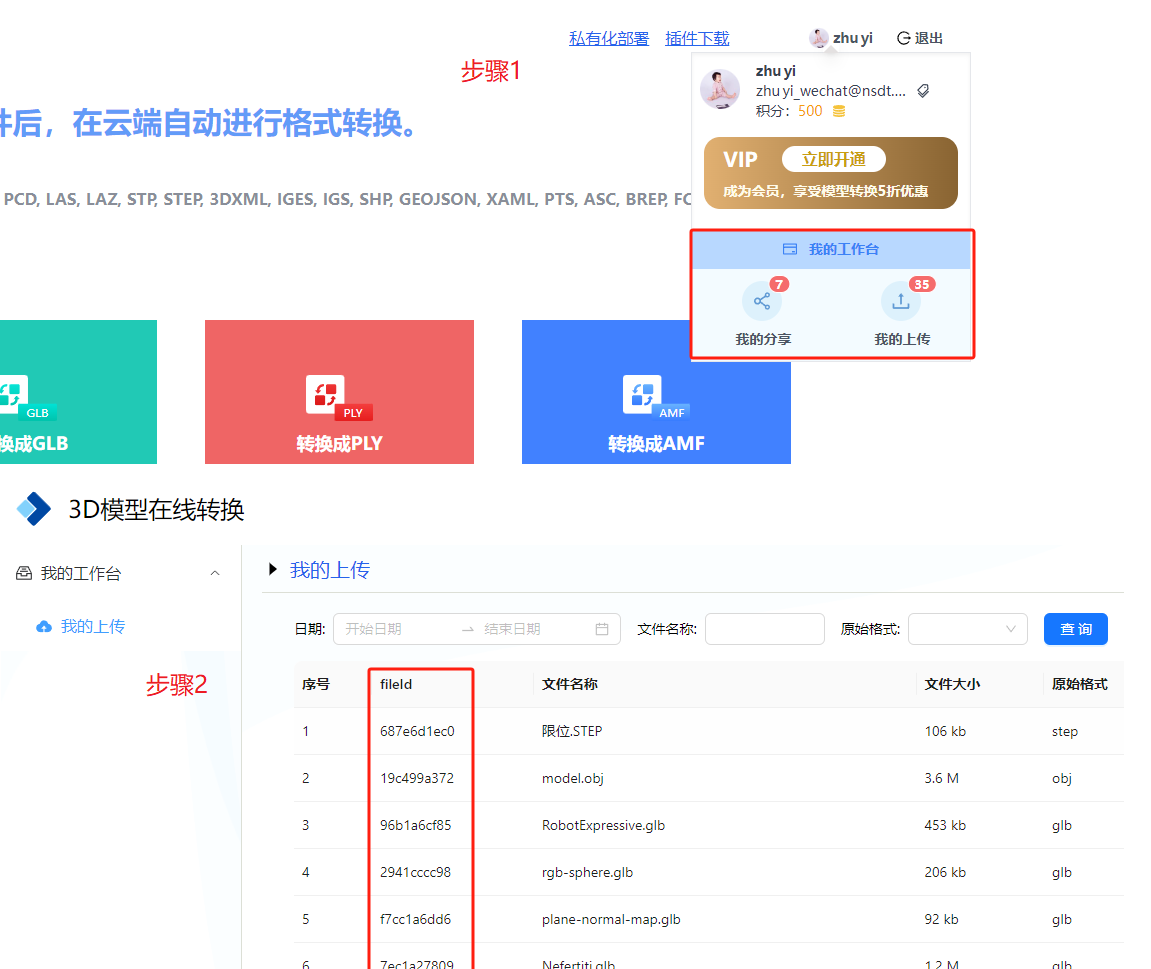
这款SDK的设计以文件资源为核心。当您在3dconvert平台上传3D模型后,平台会为您的模型分配一个唯一的ID(fileId)。要查看这个fileId,您可以登录3dconvert平台,进入我的工作空间,然后点击我的上传,在相应的文件信息中找到fileId字段。

使用SDK加载与fileId对应的3D模型非常简单,只需编写少量代码(请参考示例代码)。如果您希望调整模型的展示效果或实现更个性化的功能,请查阅详细的API文档。
主要功能与特性
- 模型加载:通过指定模型资源fild,加载并显示3D模型。
- 交互控制:支持旋转、缩放、平移等基本视图控制,以及光照、视角、剖切、模型选择等高级设置。
- 扩展性良好:支持多种3D模型格式,可根据项目需求定制拓展功能。
快速开始
- 安装:引入3dconvert-viewer.js SDK到项目中。
- 初始化:在页面中创建Viewer实例,并设置必要参数。
- 加载模型:使用SDK提供的方法加载3D模型。
- 事件监听:注册相关事件监听器,处理用户交互或模型加载状态变更等。
示例代码
<!--html 示例-->
...
<div id="viewer-container"></div>
...// js示例
// 引入3dconvert-viewer SDK
import Viewer from 'nsdt-3dconvert-viewer';
async function load3dModal() {
// 创建Viewer实例,初始化参数为 Dom id 或者 HTMLElement
const viewer = new Viewer('viewer-container');
// 初始化
await viewer.init();
// 文件id
const fileId = '687e6d1ec0'
// 加载模型
await viewer.loadObjectByFileId(fileId,{ enableCaching: false })
// 注册事件监听器
viewer.on('load-progress', (e) => {
console.log('模型加载进度', e);
});
}
load3dModal()安装使用
npm install nsdt-3dconvert-viewer// 引入3dconvert-viewer.js SDK
import Viewer from ' nsdt-3dconvert-viewer';创建 Viewer 对象
// 创建 Viewer 对象
const viewer = new Viewer(container: HTMLElement, params: ViewerParams);container: Viewer绑定的HTML元素params: ViewerParams Viewer配置
javascriptinterface ViewerParams { showStats?: boolean environmentSrc?: Asset | string verbose: boolean }showStats: 启用/禁用viewer画布左上角的统计窗口environmentSrc: 允许用户为viewer场景定义环境纹理,形式为equirectangular HDRIverbose: 在控制台中显示其他信息和警告。
在开始使用viewer之前,您需要像下面这样对其进行初始化:
await viewer.init()该函数是异步的,因为在这一步骤中,viewer要么加载所需的资产(如您可能在params中提供的HDRI),要么生成运行时资产。
事件绑定 ViewerEvent
on(eventType: ViewerEvent, handler: (arg) => void)eventType: ViewerEventtsxenum ViewerEvent { ObjectClicked = 'object-clicked', ObjectDoubleClicked = 'object-doubleclicked', DownloadComplete = 'download-complete' LoadComplete = 'load-complete', LoadProgress = 'load-progress', LoadCancelled = 'load-cancelled', UnloadComplete = 'unload-complete', UnloadAllComplete = 'unload-all-complete', Busy = 'busy', SectionBoxChanged = 'section-box-changed' SectionBoxUpdated = 'section-box-updated' }handler: 回调函数
加载和卸载模型
Viewer通过文件id加载存储在服务端的模型
loadObject(fileId: string, {enableCaching?: boolean}): Promise<void>fileId: 模型对应的文件idenableCaching: 启用/禁用浏览器中的数据缓存。默认为true
卸载模型
unloadObject(): Promise<void>相机控制
控制视角
setView(view: CanonicalView)用于操作相机的视角
view: CanonicalView:
tsxtype CanonicalView = | 'front' | 'back' | 'up' | 'top' | 'down' | 'bottom' | 'right' | 'left' | '3d' | '3D'
透视/正交相机切换
toggleCameraProjection()Z/Y轴向上切换
toggleZXAxisUpFixed()选中模型对象
设置模型选中并且高亮
selectObjects(objects:[]<objectId>);objects: objectId集合
当用户在viewer中点击某个3d对象时,监听ObjectClicked或ObjectDoubleClicked事件的回调函数会收到SelectionEvent信息:
type SelectionEvent = {
multiple: boolean
event?: PointerEvent
hits: Array<{
guid?: string
object: Record<string, unknown>
point: Vector3
}>
}- 当没有点击对象时,则会使用
null作为参数触发ObjectClicked事件
作为一个简单的例子,在单击对象时将其高亮并且聚焦:
viewer.on(ViewerEvent.ObjectClicked, (selectionInfo: SelectionEvent) => {
if (selectionInfo) {
// 选中对象 并且高亮对象
viewer.selectObjects([selectionInfo.hits[0].object.id])
// 对象聚焦
viewer.zoom([selectionInfo.hits[0].object.id ])
}
else {
//没有点击的对象。聚焦整个场景
viewer.zoom()
}
})剖切盒
Viewer提供了一个可配置的剪切盒功能,可用于查看场景的部分内容。
setSectionBox(
box?: {
min: { x: number; y: number; z: number }
max: { x: number; y: number; z: number }
},
offset?: number
)使用即时盒子定义设置切割盒的尺寸。
box:切割盒尺寸的盒子定义。如果未提供此参数,则切割盒将调整为整个场景大小。offset:用于增加/减小切割盒的可选乘数,默认为0.05。
setSectionBoxFromObjects(objectIds: string[], offset?: number)**根据一组对象设置切割盒的尺寸。
objectIds:我们希望调整切割盒的对象ID。切割盒的尺寸将是其组合轴对齐边界框的结果。offset:用于增加/减小切割盒的可选乘数,默认为0.05。
启用切割盒。
sectionBoxOn(): void禁用切割盒。
sectionBoxOff(): void切换切割盒的开/关状态。
toggleSectionBox(): void光照控制
设置光照
setLightConfiguration(config: LightConfiguration): voidconfig: LightConfiguration:
interface LightConfiguration {
enabled?: boolean
castShadow?: boolean
intensity?: number
color?: number
indirectLightIntensity?: number
}
interface SunLightConfiguration extends LightConfiguration {
elevation?: number
azimuth?: number
radius?: number
}enabled:启用/禁用太阳直射光castShadow:启用/禁用太阳光投射阴影intensity:太阳光的强度color:太阳光的颜色(以 int 类型表示)indirectLightIntensity:环境光强度(IBL)的强度elevation:太阳球面角(以弧度为单位)azimuth:太阳球面方位角(以弧度为单位)radius:从场景包围球半径的偏移距离
系统默认配置:
export const DefaultLightConfiguration = {
enabled: true, // 太阳阴影是否开启
castShadow: false,
intensity: 3, // 太阳光强度
color: 0xffffff,
elevation: 1.8, // 太阳高度
azimuth: 0.75, // 太阳方位角
radius: 0,
indirectLightIntensity: 2,
shadowcatcher: false,
};详细开发示例
详细的3d模型预览示例