3dconvert-viewer.js 开发demo

代码示例
我们以Vue3 hooks方式开发一个viewerHook, 该hook是的主要功能有加载模型、模型加载进度、模型Z轴|Y轴向上切换、模型显示模式切换、模型光照设置。
直接上代码`viewerHooks.ts:
typescript
//@ts-nocheck
import { ref } from 'vue'
import Viewer from 'nsdt-3dconvert-viewer'
const ViewerEvent = {
ObjectClicked: 'object-clicked',
ObjectDoubleClicked: 'object-doubleclicked',
DownloadComplete: 'download-complete',
LoadComplete: 'load-complete',
LoadProgress: 'load-progress',
UnloadComplete: 'unload-complete',
LoadCancelled: 'load-cancelled',
UnloadAllComplete: 'unload-all-complete',
Busy: 'busy',
SectionBoxChanged: 'section-box-changed',
SectionBoxUpdated: 'section-box-updated',
}
const DefaultLightConfiguration = {
enabled: true,
castShadow: false, // 太阳阴影是否开启
intensity: 3, // 太阳光强度
color: 0xffffff,
elevation: 1.8, // 太阳高度
azimuth: 0.75, // 太阳方位角
radius: 0,
indirectLightIntensity: 2,
shadowcatcher: false,
}
export const useViewer = function () {
const viewerRef = ref<any>()
/***
* y轴向上和z轴向上切换
*/
const yup = ref(false) // 默认z轴向上
const onZYUp = () => {
viewerRef.value.toggleZXAxisUpFixed()
const up = viewerRef.value?.cameraHandler?.camera?.up
yup.value = up.y === 1
}
/**
* viewer 显示模型切换 3d模型/看图模式
*/
const vieweMode = ref<number>(1)
const onVieweModeChange = () => {
vieweMode.value = vieweMode.value === 1 ? 2 : 1
viewerRef.value.toggleViewerMode()
}
/**
* 剖切盒
*/
const onCut = () => {
viewerRef.value.setSectionBox()
viewerRef.value.toggleSectionBox()
}
/**
* 光照变化
* @param config
*/
const sunConfig = ref({ ...DefaultLightConfiguration })
const sunConfigChange = config => {
sunConfig.value = config
setTimeout(() => {
viewerRef.value.setLightConfiguration(sunConfig.value)
}, 60)
}
/**
* 进度,及是否加载完成
*/
const loadProgress = ref<number>(0)
const loading = ref<boolean>(false)
const progressChange = evt => {
loading.value = (evt?.progress || 0) > 0 && (evt?.progress || 0) < 100
loadProgress.value = ((evt?.progress || 0) * 100).toFixed(2)
}
const loadComplete = () => (loading.value = false)
/**
* 选中 模型对象 模型高亮
* @param meshClickEvent
*/
const selectObject = meshClickEvent => {
const objects = (meshClickEvent?.hits || []).map(item => item.object.id)
viewerRef.value.selectObjects(objects)
}
/**
* viewer 初始化函数
* @param fileId 文件id
*/
const viewerInit = async (dom: any, fileId: any) => {
const viewer = new Viewer(dom)
viewerRef.value = viewer
viewerRef.value.setLightConfiguration(DefaultLightConfiguration)
await viewerRef.value.init()
/**
* 监听:[ 进度 | 点击 | 完成 ] 事件
*/
viewerRef.value.on(ViewerEvent.LoadProgress, progressChange)
viewerRef.value.on(ViewerEvent.ObjectClicked, selectObject)
viewerRef.value.on(ViewerEvent.LoadComplete, loadComplete)
if (fileId) await viewer.loadObjectByFileId(fileId, { enableCaching: true })
}
return {
loadProgress, // 加载模型进度
loading, // 是否正在加载中
vieweMode, // 显示模式
sunConfig, // 光照参数
viewerInit, // viewer 初始化函数 Function
onZYUp, // z|y 轴向上切换函数 Function
onCut, // 剖切盒打开|关闭函数 Function
onVieweModeChange, // 显示模式切换函数 Function
sunConfigChange, // 光照参数变化函数 Function
}
}在vue组件中使用viewerHook示例代码如下
tsx
<template>
....
</template>
<script setup lang="ts">
import { useViewer } from './hooks/viewerHooks'
/**
* Viewer use Function
*/
const {
loadProgress,
loading,
vieweMode,
sunConfig,
viewerInit,
onZYUp,
onCut,
onVieweModeChange,
sunConfigChange,
} = useViewer()
// 文件id
const fileId = 'cb1224158a'
onMounted(async () => {
await viewerInit('share3dviewer', fileId)
})
....
</script>文件ID(fileId)的获取,请参考概述 fileId
完整代码资源
您可以通过以下地址获取
这是一个完整的Vue3项目,下载解压运行之后可以直接查看预览效果,并且Viewer对象与模型的交互都已经做好,可以体验交互!
使用方法
shell
yarn
yarn devor npm
npm install
npm run dev访问 http://localhost:5175

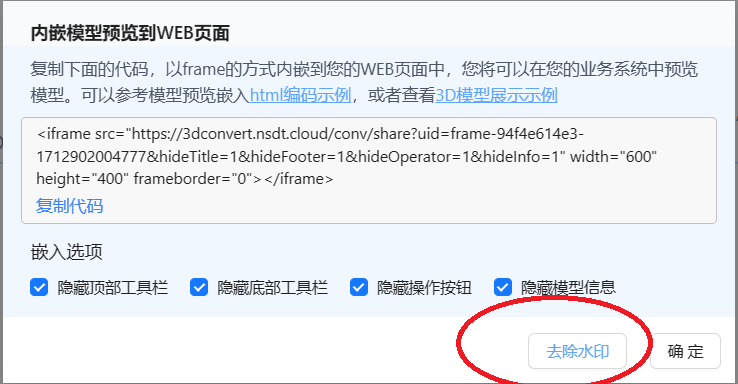
去除背景水印(可选)
如果你希望去除背景中的水印(nsdt.cloud),在模型内嵌对话框中点击【去除水印】即可,如下图所示:

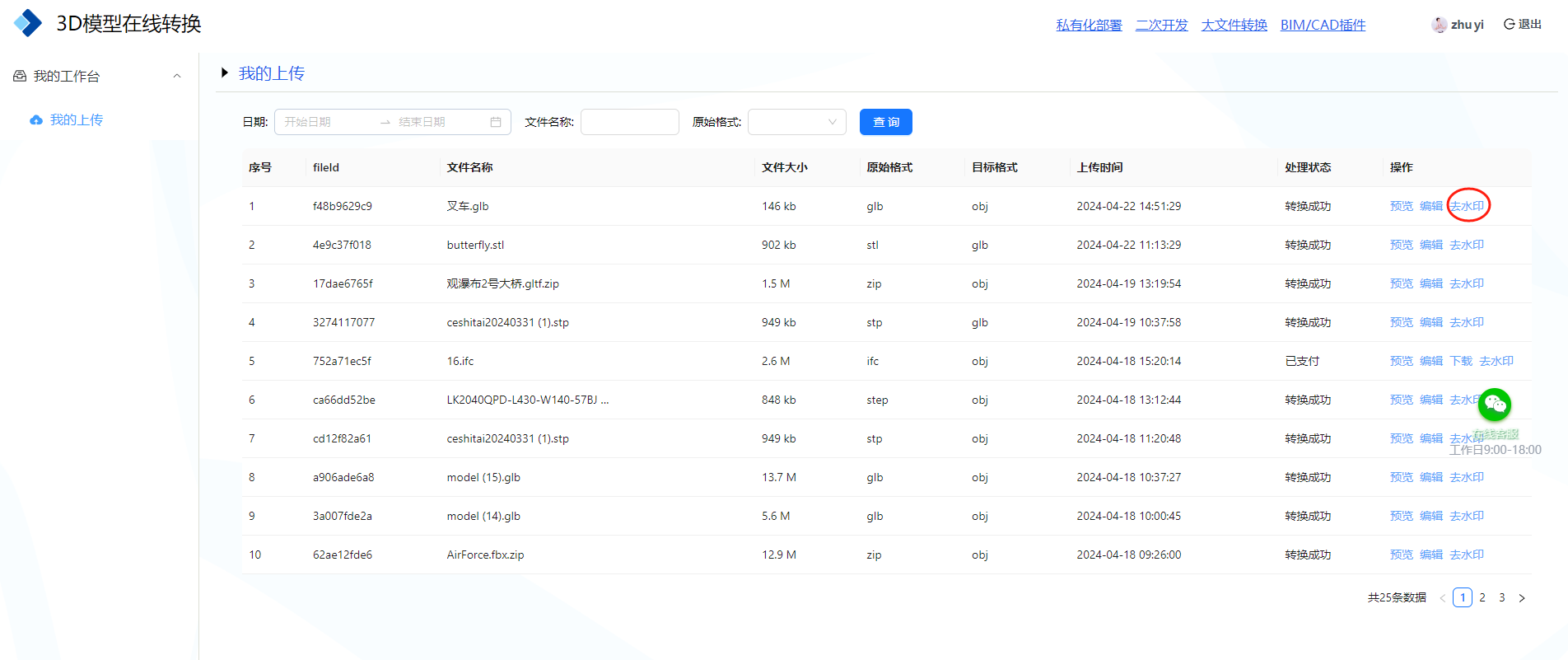
或者进入【我的工作台】,在【我的上传】中找到对应的文件,点击【去水印】即可,如下图所示:

联系我们
如果有SDK使用上的疑问或者需要对SDK功能进行个性化的扩展,请联系我们